Desain Web Responsif Tampilan Konsisten di Semua Perangkat – Dalam era digital yang terus berkembang, memiliki situs web responsif menjadi keharusan untuk mencapai pengalaman pengguna yang optimal di berbagai perangkat. Dalam artikel ini, kita akan menjelajahi arti dan pentingnya desain web responsif serta bagaimana hal ini dapat memberikan tampilan konsisten di semua perangkat.
Pengertian Desain Web Responsif
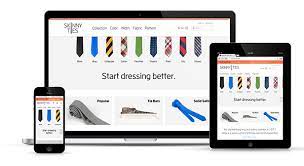
Desain web responsif adalah pendekatan dalam pembuatan situs web yang memungkinkan tampilan dan fungsionalitas situs beradaptasi secara otomatis dengan ukuran layar perangkat pengguna. Dengan kata lain, situs web responsif dirancang untuk memberikan pengalaman yang optimal, baik di layar komputer desktop, tablet, atau smartphone.
Keunggulan Desain Web Responsif:
Konsistensi Tampilan: Desain web responsif memastikan bahwa tampilan situs web tetap konsisten di semua perangkat. Hal ini menciptakan branding yang kuat dan memberikan kesan profesional kepada pengunjung.
Peningkatan Pengalaman Pengguna: Dengan menyediakan tampilan yang mudah dinavigasi dan dapat diakses di berbagai perangkat, pengalaman pengguna ditingkatkan. Ini menciptakan kepuasan pengguna yang meningkat dan meningkatkan retensi pengunjung.
SEO yang Lebih Baik: Mesin pencari seperti Google memberikan nilai tinggi pada situs web yang responsif. Dengan memberikan pengalaman pengguna yang baik, situs web Anda memiliki peluang lebih besar untuk mendapatkan peringkat lebih tinggi dalam hasil pencarian.
Efisiensi Pengelolaan Konten: Dengan hanya memiliki satu versi situs yang perlu dikelola, pengelolaan konten menjadi lebih efisien. Perubahan atau pembaruan yang dilakukan pada satu versi akan secara otomatis tercermin di semua perangkat.
Adaptasi Terhadap Perkembangan Teknologi: Dengan berbagai ukuran layar yang terus berkembang, desain web responsif memungkinkan situs Anda untuk bersaing dengan baik di tengah perubahan teknologi yang terus berlanjut.

Langkah-langkah Implementasi Desain Web Responsif:
Penetapan Prioritas Konten: Mengidentifikasi elemen konten yang paling penting dan menentukan bagaimana mereka akan ditampilkan di perangkat yang berbeda.
Penggunaan CSS Media Queries: Menggunakan CSS media queries untuk menyesuaikan tata letak dan gaya situs web sesuai dengan karakteristik perangkat.
Flexible Grids dan Layouts: Menggunakan grids dan layouts yang fleksibel untuk memastikan bahwa elemen-elemen di situs dapat beradaptasi secara proporsional dengan ukuran layar.
Optimasi Gambar: Mengoptimalkan ukuran dan format gambar untuk mempercepat waktu muat halaman, terutama pada perangkat dengan bandwidth terbatas.
Uji Coba Melalui Berbagai Perangkat: Melakukan uji coba lintas perangkat untuk memastikan bahwa situs web berfungsi dengan baik dan tampil sesuai yang diinginkan di semua perangkat.
Kesimpulan: Meningkatkan Keterjangkauan dan Kepuasan Pengguna
Desain web responsif bukan hanya tentang penampilan yang baik di layar, tetapi juga tentang memberikan pengalaman pengguna yang optimal. Dengan memiliki situs web yang responsif, Anda dapat meningkatkan keterjangkauan situs Anda, meningkatkan daya saing di pasar digital, dan memberikan pengunjung dengan tampilan yang konsisten di semua perangkat. Sebuah langkah yang penting untuk meraih kesuksesan dalam dunia online yang terus berubah.